Screener Workflow
1. Dashboard Report
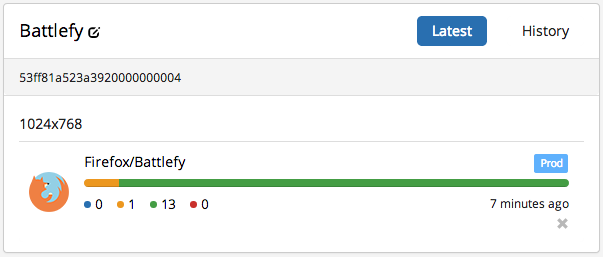
You can view the latest results of your tests in the Dashboard, organized by Test Group.
Note: The Test Group side listing shows a summary of new and changed states within each group so users can get a high-level view of an entire project.
Roll-over any of the blue dots to view additional details:
Statuses
Each state under test has one of the following statuses:
| New | The state under test is new since the last test run. It signifies the state is new and will automatically be used as a baseline to compare against for subsequent runs. |
| Changed | The state under test has changed since the last test run. It signifies the state has visually changed when compared to the baseline state. |
| Accepted | The state has been tested, and has been accepted by a user. It will be used as a baseline to compare against for subsequent runs. |
| Rejected | The state has been tested, and has been rejected by a user. |
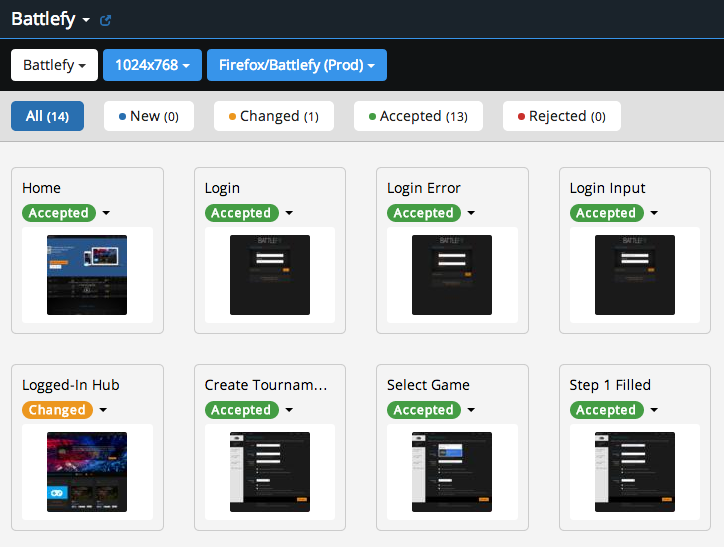
2. States Under Test
From the Dashboard Report, clicking on the test name (Eg. Firefox/Battlefy above) will take you to the States view which lists all the states under test.
Note: Clicking on the test graph will also take you the States view, but will pre-filter the states based on the status color you clicked on.
Roll-over any of the blue dots to view additional details:
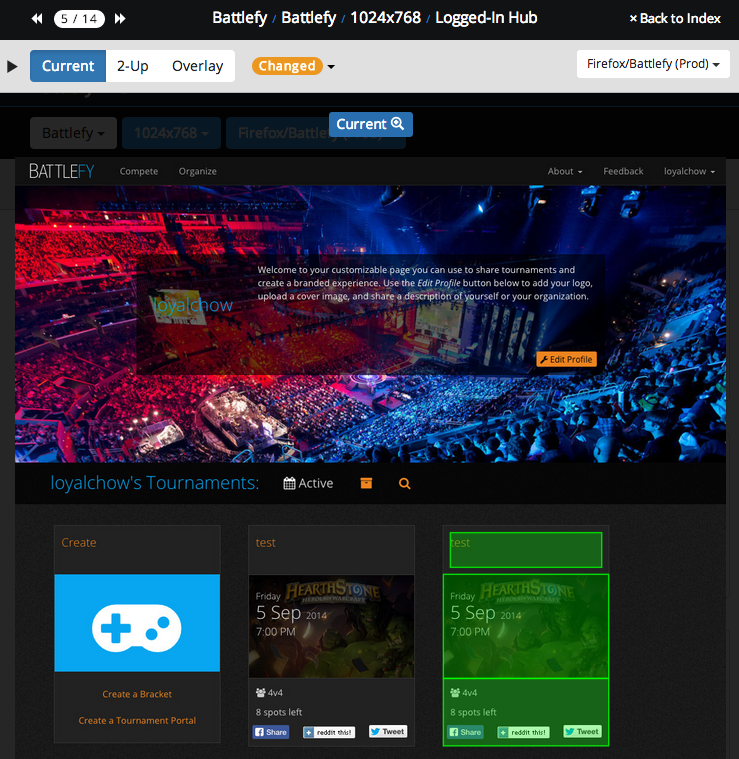
3. Review State
Click on a state in the States view to see its screenshot and review any visual diffs.
Note: If a reference screenshot is available, you can view it side-by-side with the current screenshot by clicking the "2-up" tab. You can also view the current screenshot overlayed on top of the reference by clicking the "Overlay" tab.
Tip: Keyboard shortcuts are available to quickly paginate through states (left/right arrows), and to accept (shift+up-arrow) or reject (shift+down-arrow). If a status filter has been, then pagination will only be within the filtered set of states.
The visual diff below shows newly added items highlighted in green:

Change List
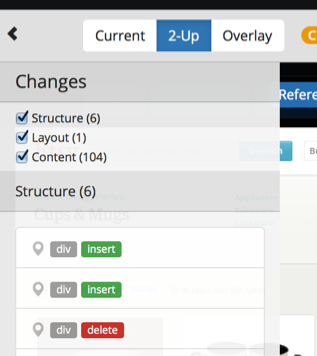
Clicking on the top-left arrow will open the Changes List:
Note: Clicking on the gray tag-name associated with each change will display the css selector and contextual HTML code associated with the change. Hovering over css changes will show the specific change details, and clicking on long text-changes will display the entire text diff.
Tip: Each change category has a checkbox which allows toggling whether to display the changes or not. This is useful for focusing in on particular types of changes. Changes are categorized into: Structure, Style, Layout and Content.

Update Status
After reviewing the diff, you can Accept or Reject the changes by clicking on the Status dropdown: